At the point of writing this guide, Quizizz has yet to include an embed feature to its share function. So the following step-by-step guide may help you, especially if you intend to embed it in Genially.
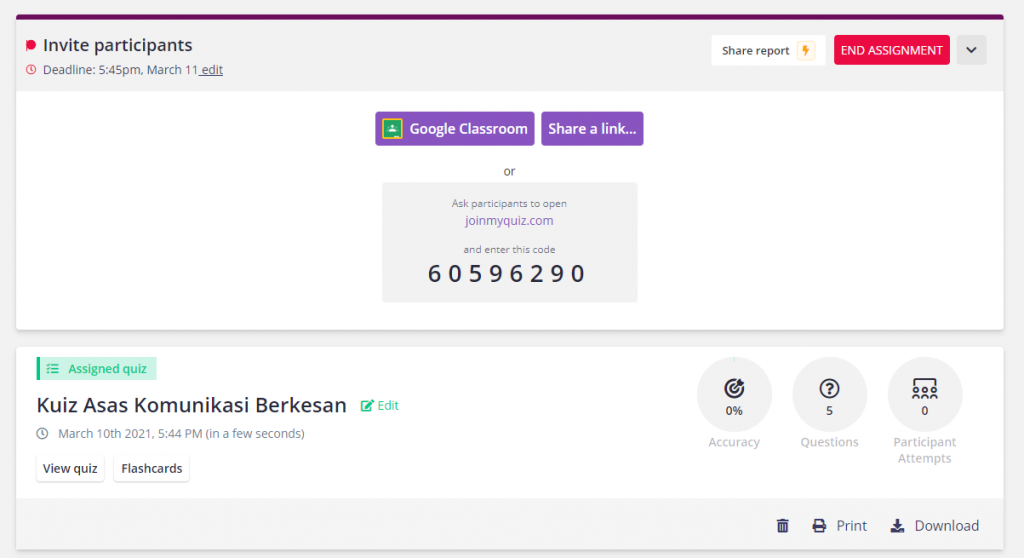
Step 1: Assign the Quiz you want to share to students as “homework” and once you set the deadline you will see the following screen:

If you’re running the quiz LIVE then there’s no need to share it as an embedded content since you’ll be doing it real-time anyway.
Step 2: Click SHARE a Link and you’ll see the link given:

Step 3: Replace the Link from Quizizz to the “Quizizzlink” part of the embed code below:
<p><iframe style="border: none;" src="QUIZIZZLINK" width="100%" height="500px" name="iFrame Name"></iframe></p>So in my case it should look like this:
<p><iframe style="border: none;" src="https://quizizz.com/join?gc=60596290" width="100%" height="500px" name="iFrame Name"></iframe></p>Note: If you look at the Quizizz link, it’s always the same and only part that changes is the “access code” behind. So you can keep the embed code and just change the access code accordingly (based on the quiz that you have created).
Step 4 (For Genially): Copy the full embed code and paste it into Genially (Go to Insert function).

For other platforms like Moodle and Canvas, just turn on the HTML Code function and paste the embed code.
Happy Trying!




